Facebook has a livestream application in which live events can occur and viewers can comment on the even in real time. Each viewer’s comment gets posted to their wall with a link back to the event, which increased the visibility of the event.
Setting up a live event on Facebook, however, is more than most of us need to do and will incur some costs setting up the event through Vimeo and other Facebook partners. We can, however, still take advantage of the Livestream application and use it with static content. The viewers can still comment on the content in real time and their wall postings will increase the visibility of your video or other materials.
Here’s how to set up the Livestream application with your static content.
- The livestream application requires an application ID in order to work properly. You can get one of these by setting up a new application in the Facebook developer’s area. The application does not need to be added to the application directory and is basically private but you do initially set it up like a brand new Facebook app, like the numerous applications you use on your Facebook profile.
- Go to the Developer’s page and click on the button at the top right that says “Set Up New Application’.

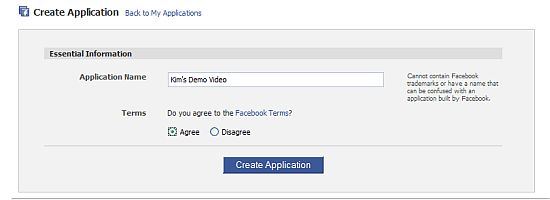
- Give the application a name and agree to the terms of service. It has to be a unique name but I find that things like “Kim’s Demo Video” work fine. Click the Create Application button.

- Lately I have found that clicking the Create Application button causes Facebook to hang and then results in an error page. If I go back the developer’s page, the new application is in the list and has been created. Oh Facebook … what fun you are. It will be on the Application list on the right.
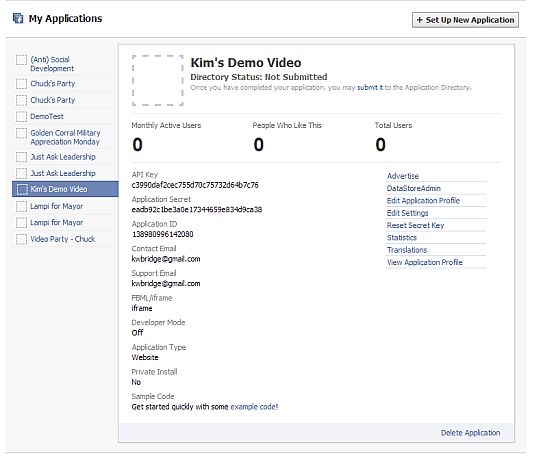
- Click on the application link and you will be taken to a page that looks like this.

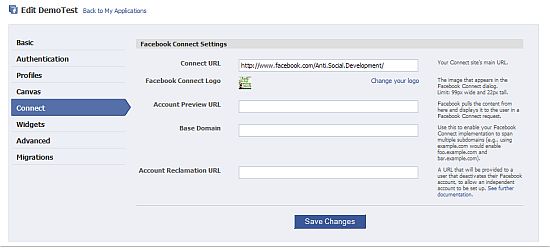
- All you need at this point is the Application ID number, which is the third field down. Please note that when you create a new application and will be tied to your own fan page. If you are making the application for someone else’s page or your own fan page, you will need to specify this. Otherwise the dynamic comments will link back to your profile page rather than the client’s fan page. To do this go to Edit Settings on the right, Connect and fill in the field called Connect URL with the URL to the fan page that the application is for. Make sure you use a trailing slash at the end of the URL or Facebook will get fussy and keep telling your that the URL is wrong. You also specify the URL for a specific tab.

- Now that you have the application ID you can set up the FBML for your dynamic comments for the video or whatever content you’ve decided to use. The fbml looks like the following.
<fb:live-stream event_app_id="YOUR_APPLICATION_ID" width="400" height="500"/>
You can change the width and the height. YOUR APPLICATION ID is the application ID we obtained in the early steps when we made a new application. For example, the one for Kim’s Demo Video is 138980996142080.
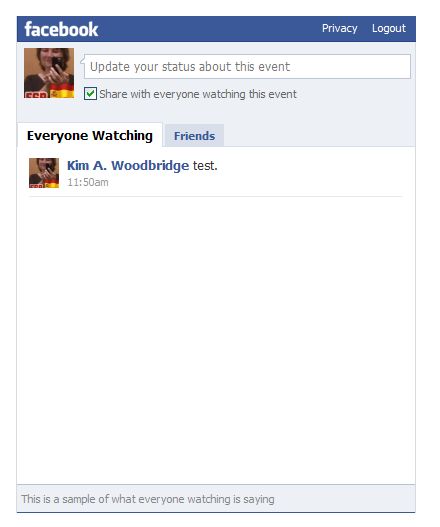
- The live stream dynamic comments looks like the following.

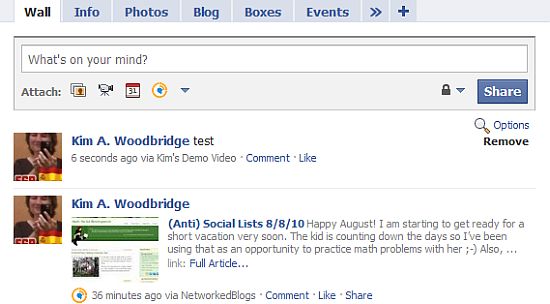
- If you go to the wall for my profile, you will see a post that says “test” that links back to the application on my (Anti) Social Development fan page.

- In my demo I associated the dynamic comments with an older video I made. I have discussed how to add a flash video in an earlier post. And the layout is done with an old school html table. I didn’t do any other fancy styling for the purposes of this demo. Typically a “real” one will have images and a cool background, etc.
If you would like to hire me to create a static or live livestream application on Facebook, please contact me.
photo credit: tizianoj



whooahh great!! I never though about thing facebook application before thanks for sharing and i gonna try it right away:)
.-= jerome@boatlettering´s last blog ..How to Remove Lettering from a Car Window =-.
Hi Jerome – You could make videos about some of your howto articles and then use them with the FB livestream application.
Hi Kim,
This is great; thank you. However, I am having some trouble. I cannot get passed step 5 because I do not see a “Connect” link to put in the connect URL. I only see About, Web Site, Facebook Integration, Mobile and Advanced. Anything you can do to help woud be greatly appreciated. Thank you Kim.
Brad
Hi Brad – No sooner do I write the article than Facebook changes the layout for the developers page. It is now under Web Site > Site Url.
Thanks!
Thanks for the tutorial. Very helpful.
Hello!
First, thanks for yout great tutorial! I’m quite confused right now; the comments posted to the live stream box appear on my wall if I check the “Post to Facebook” box, but the comments don’t appear to the wall of the group I want the comments to appear to.
Do I need to set up canvas settings, for example?
Thanks!
Hi Tom – As far as I know it either doesn’t do that or I don’t know the right
setting. I looked through the settings and didn’t see anything obvious.
Hi Kim! Thanks for your reply. Then I won’t keep on wasting my time anymore trying to make the comments to appear on my events wall. :)
Is it possible to customize the live stream box, like the background for example? I was able to customize it using the preferences of iframe but the live stream box plugin overrode my settings.
Hi Tom – Not that I’m aware of. It can be placed on top off a styled background but the box itself is limited to what you can do with it.
Okay, that’s all I want. How is it done? With CSS? Editing the plugin in Facebook Developer Tools?
Hi Tom,
The fbml tab would be styled with html and CSS and the Livestream
app will sit on top of that.
Hi Kim,
I followed ur steps. I m not able to get any posts.
it is always showing “Be the first to share your thoughts on this event”. Can u please help on this.
Thanks,
Narehs
When someone shares it goes to their wall with a link back. It links back to to the app page. and the user sees nothing onless they then click go to app.
A. Why is that
B. I actually want it to link back to my site http://www.greenzonekicker.com/kicktalk.aspx and not the face book app. Can you tell me please how to do this?
In the settings for the livestream application there should be a field to set the return URL – I’m not sure if it can link back to you website but you should be able to link it back to your Facebook page.